せっかくブログを作ったので、少しは自分のブログっぽい感じにしたいなぁと思って今回はブログの顔にもなるタイトル画像を作って設定してみました。
私は今までもブログ作ったり、HTMLやらスタイルシートやら弄ったり、ペイントソフト使ったりとかしたことがあるのでそんなに難しい事はやってないなと思うんですが、やった事がない人にとっては難しく感じるんじゃないかなと思います。
でも、今はウェブ上にも便利なツールが沢山あるし、調べれば設定方法も出てくる。
なのでブログを既存のテンプレートから一部をアレンジして、「これが自分のブログだ!」という雰囲気やデザインにしたいと思っている方はちょっとだけ頑張ってみてください。
画像を作ろう
web上で簡単にデザインが出来るPicky-Pics
無料で使える素材サイト
インターネットでは沢山の無料素材サイトがあるので、一度検索してみてください。
オススメの素材サイトを紹介しているページなんかも出てきます。
私はサクっとイラストACで「倒れている人」を検索して出てきた画像をお借りしてきました。
こうした画像サイトは使用条件や使っていい対象のものが限られている場合もあるので、利用規約やガイドなどはきちんと読みましょう。
イラストACに関していえば、通常のブログを書いている限り使うのは自由です。
ただ、イラストACや同じ運営元の写真AC・シルエットACなどのサイトは、無料登録だと1日あたりに検索できる数とダウンロード出来るファイル数が決まっています。
まあそれでも、個人で使う程度なら充分だと思います。
因みに、会費を払ってダウンロードし放題、好きな素材をチェックしておいてまとめてダウンロード出来るプレミアム会員の制度もあります。
デザインのお仕事をしているとか、よっぽど沢山画像をDLする人でなければ、そこまでは必要ないかも知れません。
無料で使える範囲でもかなりスゴイ!素材サイトです。
用意した画像を使ってタイトル画像を作る

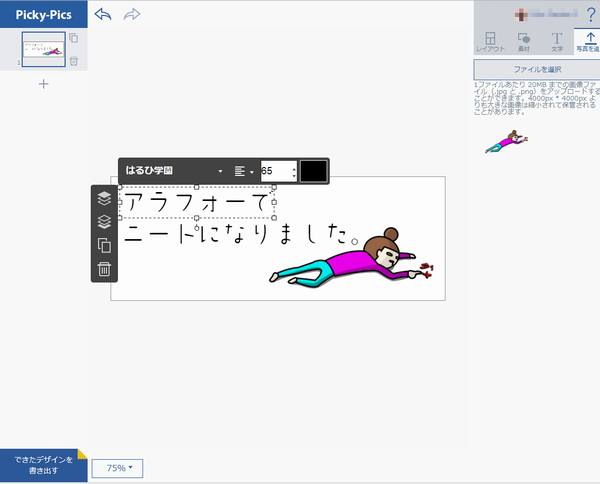
Picky-Picsの「デザインしたいものを選ぶ」で一番サイズ感的に近いFace bookカバー(851px×315px)を選んで、「写真を追加」でさっきダウンロードした画像を今度はアップロード。
大きさや位置・角度などを調整します。
文字も入れて、こちらもフォントやサイズ、角度などを調節して…

こんなん出来ました。
画像と文字を簡単に弄っただけですが、インパクト重視なのでこれで充分です。
もちろん、凝れば凝っただけ素敵なタイトル画像が作れると思うんですが、今の私の中にはそこまですごくいい画像作るぞ~!っていう気力がなくて…
メンタル的に疲れてますね(笑)
とにかく、シンプル&インパクト大なタイトル画像が作れました。
Picky-Picsには図形や元々用意されている画像素材もあるので、それらを組み合わせただけでも色々なデザインやパターンの画像が作れます。
完成した画像を、いよいよタイトル画面に貼り付けます!
画像をブログのタイトルに設定しよう
「デザイン」→「カスタマイズ」→「ヘッダ」の項にタイトル画像をアップロードするボタンがあります。
その下に「画像とテキストを表示」するか「画像だけ表示」するかを選ぶラジオボタンがあるので、作ったタイトル画像に合わせて選びます。
今回の場合は画像にタイトルを入れてあるので「画像だけ表示」にしました。
文字を入れずにタイトル画像を作って、その上にテキストを表示するようにしてもデザインによってはお洒落な感じになりそうですね。
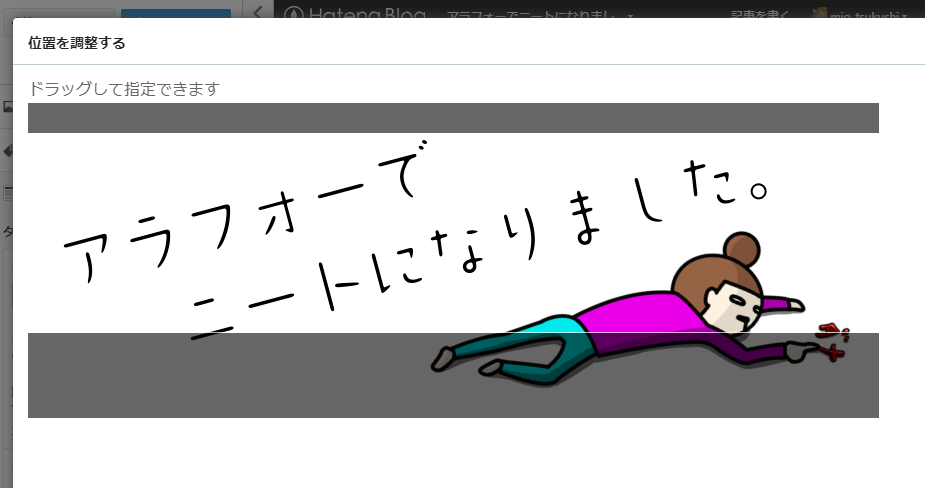
画像の位置を調整する
今回作った画像は851px×315pxなので、今使っているテンプレートだとタイトル画像を全て表示するには高さが足りません。
はてなのタイトル画像は基本的に1000px×200pxなんですね。
なので、まず同項目で出来る一調整を行います。

でもやっぱり、はみ出ちゃう…
これはCSS(スタイルシート)を使って高さ(縦の幅)を変えることで、全部表示できるようになります。
CSS(スタイルシート)を使って画像の高さを調整する
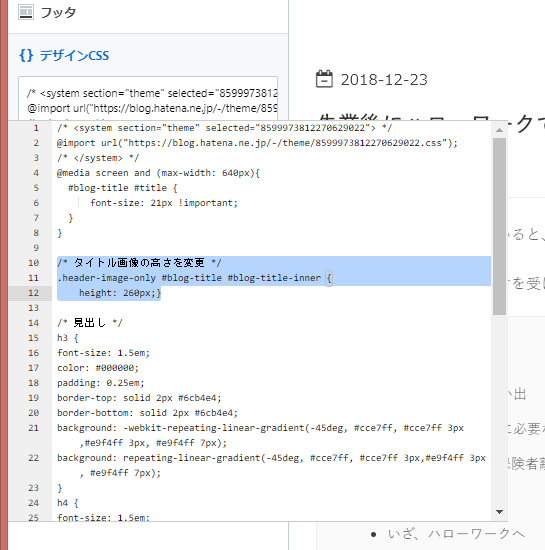
今度は一番下にある「デザインCSS」を開いて、こんな感じのコードを追加します。
=====
.header-image-enable #blog-title #blog-title-inner {
height: 260px;}
=====

丁度10行目、青地で選択した範囲が今回追加したコードになります。
「height」の値を変えることで、ヘッダー画像の縦の幅をどれくらいにするかというのを調節できますので、プレビューを見ながら丁度いい幅に変えてみてください。
この辺の記述のし方はググれば色んなサイトが出てきますので、そういうところを参照しながら設定してみると面白いと思います。
(なおこの記述、ちょっと覚えている程度のへろへろレベルな自分が設定した時は「}」で閉じるのを忘れていて、後ろの見出しのCSSに干渉してしまい、気付くまで折角設定した通りの見出しが表示されていなかったという失態を犯してしまいました…
タグにせよコードにせよ、閉じ忘れにはご注意下さい。
まあ、私の失敗は笑い話として置いておくことにして…)
そしてハイ、出来ました。

こんな感じに。
うんうん、予想通りただ文字が並んでいただけの時よりもインパクトがあっていいじゃないですか。
巷のヘッダーからお洒落なデザインのブログからしたら、雰囲気からしてアレかも知れませんが無気力なニートのブログとしては立派なモンです。
むしろやはり狙い通りですわ。
これからもあんまり気力なく人生に疲れた心身を引きずったままのなんかアレなブログ記事を書いていくと思いますが、ひとつよろしくお願いします。
そんな訳で、タイトル画像を作って設定してみた話、終わりです。
めでたしめでたし。